正在加载帮助,请稍后...
网页裁剪
进入裁剪模式
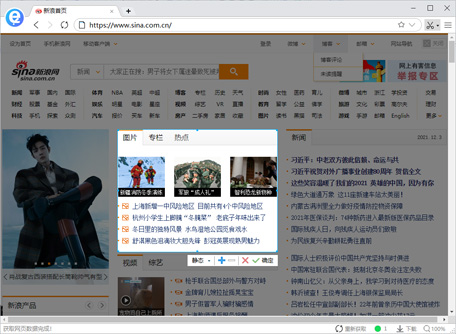
您在浏览网页时,如果对网页中某部分感兴趣,想保存下来,可以点击“裁剪”按钮 ![]() ,使网页进入裁剪模式。这时,网页上面会覆盖一层黑色半透明图层。如下图所示:
,使网页进入裁剪模式。这时,网页上面会覆盖一层黑色半透明图层。如下图所示:

进入裁剪模式后,浏览器首先获取网页数据,进度显示在状态栏上的进度条内。数据获取完成后,“智能识别”功能将启动:当鼠标在网页范围内移动时,浏览器自动识别出网页中鼠标所在位置的信息单元,并让这块区域完全透明。
选择裁剪区域
如果您想裁剪浏览器自动识别出的信息单元,只要点击这块透明区域,这时会出现一个控制栏 ![]() 。“确定”表示裁剪当前选中信息单元,您也可调整选中范围:
。“确定”表示裁剪当前选中信息单元,您也可调整选中范围:![]() 表示选择当前选中元素的上一层网页元素,
表示选择当前选中元素的上一层网页元素,![]() 表示选择当前选中元素的下一层网页元素。
表示选择当前选中元素的下一层网页元素。
如果您想手动选择裁剪区域,只需鼠标点击页面中任何区域,并通过拖拉圈定裁剪范围,这时会出现一个控制栏:

点击“裁剪选定区域”,就是把当前选定区域内的网页内容裁剪下来。
点击“搜索选定区域内网页内容”,将选中当前圈定范围内的信息单元,这种方法可以准确地选取信息单元的边界。
你可以在网页中任意选择裁剪区域,选定的区域可以超出当前的屏幕范围。
在裁剪过程中,如果出现识别出的网页元素位置与实际不符,则说明网页内容发生变化,或者捕获的数据和网页不同步,需重新获取网页数据。这时可以点击右下角的 ![]() 按钮重新获取数据。
按钮重新获取数据。
选择裁剪模式
点击控制栏左侧的下拉菜单,可以选择裁剪模式:

动态模式,则与静态模式刚好相反,裁剪下来的网页内容和源网站保持同步实时更新,可以实现汇聚浏览。
静态模式,就是保存当前的网页内容(不会丢失图片和链接等信息),裁剪下来的页面片段不会随着网站的更新而改变。
图片模式,就是把裁剪下来的网页内容保存成图片格式。
裁剪选定内容
裁剪选定内容时,浏览器把选定区域的网页片段从当前网页中取出来。为了保证取出来的网页片段显示效果和原来一致,需进行界面还原处理:弹出一个窗口显示提取出来的网页片段,同时比较两者显示效果是否一致。如果有变化,则提醒并建议下一步操作,如下图所示:

添加到剪报
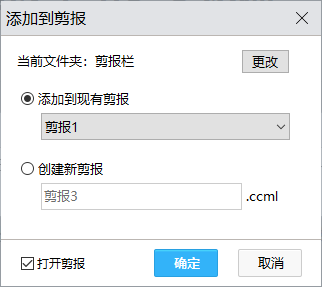
信息单元裁剪完成后,需把它添加到剪报里,可以添加到现有剪报,或新建一个剪报,剪报所在文件夹可以更改。如下图所示:

如果勾选“打开剪报”,则栏目添加到剪报后,会直接打开这个剪报。
裁剪下拉菜单
点击“裁剪”按钮右侧的三角形图标 ![]() 弹出下拉菜单:
弹出下拉菜单:

前三项是快捷菜单,分别对应动态、静态和图片模式,快速进入相应裁剪模式,不用再在控制栏里选择裁剪模式。
“制作网页的链接栏目”:用于产生一个类似但比书签更加直观的栏目。
“自己动手制作栏目”:就是自创栏目,允许自己动手DIY制作出来的一个栏目。
“保存剪报”:剪报改动过后,这个菜单项被激活,用于保存剪报。
后面两项用于快速打开相应剪报,类似于书签栏菜单。电脑中的所有剪报以树状方式组织,以子菜单的方式挂在这两个菜单项下。
制作剪报
网页的信息单元裁剪下来添加到剪报后,变成了剪报中的一个栏目。剪报由一个或多个栏目组成,支持基于栏目的排版、控制和浏览。栏目可以是裁剪下来的网页信息单元,也可以是自行DIY绘制出来的。
剪报保存在剪报文件里,后缀是.ccml,是一种特殊格式的文件类型,文件的图标是 ![]() 。
。
栏目控制
当鼠标在剪报里移动到某一栏目时,栏目的右上角会出现一个控制栏,比如:![]() ,用于控制该栏目。左边的图标和中间的标题来自裁剪出该栏目的网页,鼠标点击标题可以拖动栏目,改变它在网页中的位置;
,用于控制该栏目。左边的图标和中间的标题来自裁剪出该栏目的网页,鼠标点击标题可以拖动栏目,改变它在网页中的位置;![]() 表示复制该栏目到别的剪报;
表示复制该栏目到别的剪报;![]() 表示该栏目位置不是固定的,而是动态分配的,点击按钮将固定栏目的位置,同时图标变成
表示该栏目位置不是固定的,而是动态分配的,点击按钮将固定栏目的位置,同时图标变成 ![]() ;
;![]() 表示删除该栏目。
表示删除该栏目。
标题左侧的“动态”表示这个栏目是动态模式裁剪出来的,会和源网站保持同步实时更新。如果是静态模式裁剪出来的,这里就会显示“静态”。把鼠标移到标题栏,下方会出现提示,显示这个栏目所在源网页的网址和标题,如下图:
点击栏目控制栏最左侧的图标,会弹出一个下拉菜单,如下图:

各菜单项含义如下:
“打开栏目所在网页”:打开这个栏目所在的源网页。
“刷新”:重新加载栏目,把网页内容更新到最新状态。另外,有时栏目显示不正确,原因可能是没有加载好,也可选择重新加载。
“重新裁剪”:如果动态栏目的源网站改版,网页参数发生改变,栏目显示可能出现问题,这时需要重新裁剪,替换当前的栏目。
“调节栏目大小和位置”:如果裁剪下来的栏目大小不一,放在一起不够美观,可以调整某些栏目的大小和位置。
“恢复栏目原始大小”:栏目大小调整后,点击该菜单项 可以回到原来的栏目大小。
“添加该栏目到其它剪报”:同控制栏按钮 ![]() 。
。
“添加评论”:栏目上可以添加注释、评论或讨论等内容,点击后会出现如下窗口:

您可以在这里输入评论内容,评论允许有多条。当鼠标移到栏目的控制栏上时,将在栏目的周围显示评论内容,如下图所示:

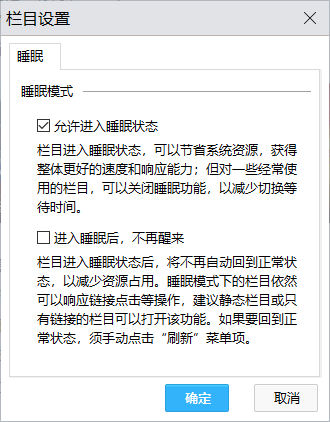
“栏目设置”:设置栏目的睡眠和加载模式,点击后会出现如下窗口:

您可以在这里选择是否允许栏目在不活动的时候自动进入睡眠状态,以节省内存空间。缺省是允许进入睡眠状态,对某些经常使用并要求实时响应速度快的栏目,您可以选择关闭睡眠功能。您也可以在这里选择是否禁止栏目快速加载。
“把栏目保存成图片”:栏目图像内容输出到图片。
栏目排列
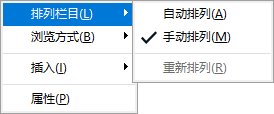
剪报内栏目支持“自动排列”和“手动排列”两种排列方式。自动排列模式下,浏览器自动计算每个栏目的位置,尽量紧凑地排列栏目,使得页面最小。但是,由于栏目大小不一,不可能刚刚好把页面塞满,留有空隙是不可避免的。与自动模式相对,手动模式需要您自行决定每个栏目的位置,方法是通过拖动栏目,把栏目放到页面的某一位置。在剪报页面上鼠标右键弹出菜单,点击“排列栏目”菜单项,切换排列方式,如下图:

当前栏目排列方式显示在右下角,也可点击文字切换排列方式,如下图:
浏览方式
剪报页面支持两种浏览方式:一种是和网页相似的页面方式;一种是幻灯片方式,即一个一个浏览栏目。在浏览器的右下角,有两个图标 ![]() ,用于在两种浏览方式之间进行切换,也可通过上图的弹出式菜单中菜单项“浏览方式”来切换。
,用于在两种浏览方式之间进行切换,也可通过上图的弹出式菜单中菜单项“浏览方式”来切换。
插入图片
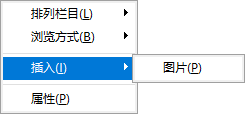
剪报允许直接插入图片,方法是通过点击“插入”菜单项(如下图)。插入的图片将作为剪报的一个自绘栏目,用户可以拖拉边框线调节图片的大小。

页面设置
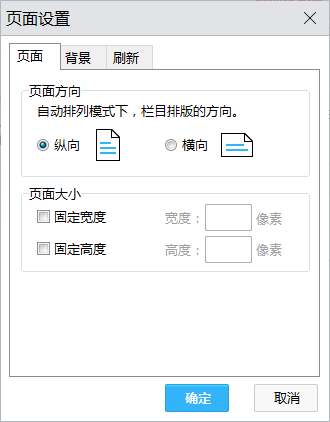
剪报页面支持一些参数设置,比如页面大小、背景图片等。点击上图的弹出式菜单中菜单项“属性”,将弹出一个窗口,如下图所示:

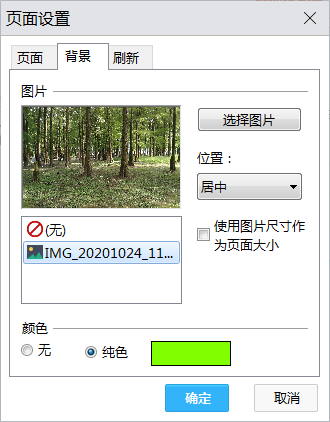
页面方向用于设置剪报页面的扩展方向:自上而下的纵向和从左到右的横向。页面大小用于设置剪报页面的大小,如果设置过小,放不下所有栏目,则以实际为准。背景设置如下图所示:

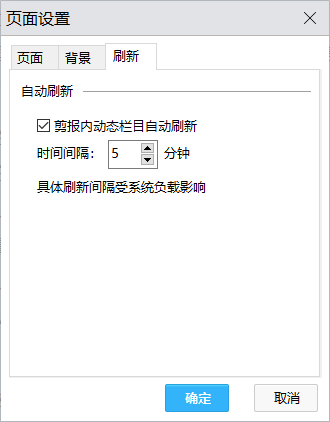
页面背景可以是图片、某一颜色或者两者兼具。图片的位置有三个选项:居中、平铺和缩放。“居中”是把图片放在页面正中,“平铺”则让图片反复填充整个页面,“缩放”则是按页面实际尺寸对图片进行缩放。“使用图片尺寸作为页面大小”选项打勾,将使用图片的尺寸大小作为页面的大小。如果图片过小,放不下所有栏目,则以实际为准。刷新设置如下图所示:

动态栏目支持自动刷新功能,实时显示最新的网页内容。选中“剪报内动态栏目自动刷新”选项,将打开该剪报的自动刷新功能。设置时间间隔,可以调节自动刷新的频率,即同一栏目两次刷新之间的间隔。具体刷新间隔受系统负载影响。剪报打开自动刷新功能后,状态栏将会出现一个刷新进度指示图标,如下图所示:
自绘栏目
剪报里的栏目分两种:一种是来自于从网页里裁剪出来的信息单元,一种是用户自己动手DIY制作出来的。浏览器提供一种类似Windows画图一样的工具,允许您在栏目内绘制图形、图片和文字,这种栏目也叫自绘栏目。在自绘栏目里,您可以写上任意内容,比如心得、评语和图片等,丰富剪报的内容。
编辑栏目
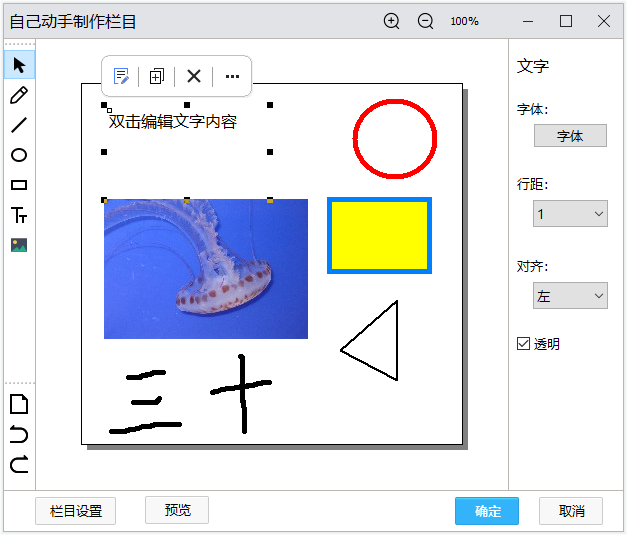
点击浏览器地址栏“裁剪”按钮右侧的三角形图标 ![]() 弹出菜单,选择菜单项“自己动手制作栏目”,会出现如下窗口:
弹出菜单,选择菜单项“自己动手制作栏目”,会出现如下窗口:

窗口左侧是一些图形控件和控制按钮,最上面的箭头用于选择控件,然后自上而下分别是铅笔、直线、圆形、矩形、文字、图片和链接等六个图形控件,最下面是清空、撤销和重做等按钮。
绘制时,先选择一个图形控件类型,然后点击绘图区域,开始绘制。
选中图形控件后,上方会出现控制栏,里面包括该图形控件的常用操作,如创建副本、删除、文本编辑(文本)和线条编辑(线条)等。点击最右侧的按钮会弹出下拉菜单,里面包括更多的操作,如复制粘贴、调节图层顺序、翻转和旋转、修改位置尺寸和转换成线条等。
窗口右侧是图形控件的一些参数设置,如线宽、颜色和字体等。这里也可以设置画板的参数,比如尺寸等。
窗口上侧有画板的缩小和放大控制,左边是放大和缩小按钮,右边显示缩放级别,点击会弹出下拉菜单,用于选择常用的缩放级别。
栏目设置
上图下面有一个“栏目设置”按钮,用于设置自绘栏目的画板,如尺寸、背景图片等,点击出现如下窗口:

“尺寸”框里设置自绘栏目的区域大小,“背景”框里设置背景颜色和背景图片。如果勾选“照片模式”,背景图片将以原图保存,同时按照图片宽度和高度比例调整栏目的宽度和高度,剪报里点击该栏目将显示原图。
“链接”页里如果设置了网址,点击栏目将打开网址对应的网页。
链接栏目
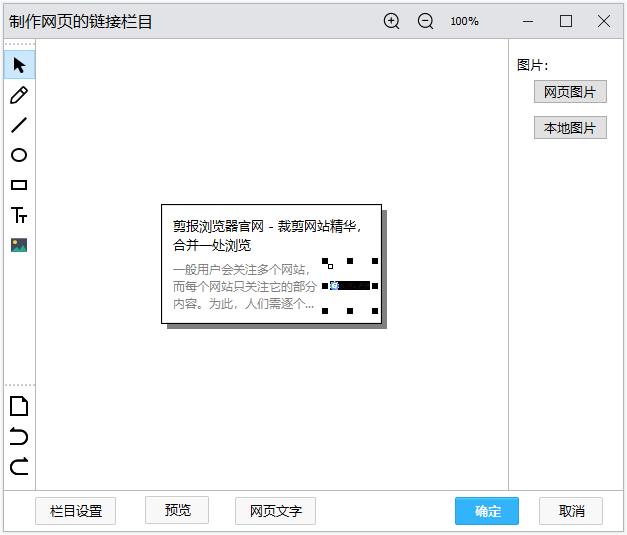
点击浏览器地址栏“裁剪”按钮右侧的三角形图标 ![]() 弹出菜单,选择菜单项“制作网页的链接栏目”,会出现如下窗口:
弹出菜单,选择菜单项“制作网页的链接栏目”,会出现如下窗口:

它提取当前网页的标题、图片和内容,制作成一个图文并茂的链接栏目,比书签更加直观、生动,可以作为书签的一种替代品。
链接栏目里的图片和文字是能编辑的,点击“网页文字”按钮,会弹出一个窗口,里面显示网页内所有文字,选取自己需要的文字复制到链接栏目的简介里。点击窗口右侧的“网页图片”,将弹出如下窗口:

这里展示网页内所有图片,您可以选择一张图片作为链接栏目的小图标。如果觉得图片太大缩小后看不清,可对其进行切割,方法是把需要的图片内容放入窗口的白色区域,这部分图片内容将从原图中切割出来,作为链接栏目的图标。
资源管理
剪报浏览器支持两种方式记录网页信息:一种是传统的书签方式,一种是特有的剪报方式。两者都是资源,可在资源管理器里管理它们。
两种资源是不同的,保存方式也不同:所有书签都保存在本地数据库中,没有对应具体的文件;但是,每个剪报都由一组文件构成,主文件是后缀为.ccml的剪报文件,它们一般保存在硬盘的某个目录下。
目录树
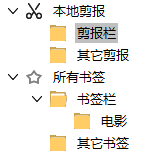
资源管理器以目录树方式,对剪报和书签进行管理,如下图所示:

其中,“本地剪报”下各级子目录存放本地电脑里的剪报。其中“剪报栏”是缺省目录,新生成的剪报将会保持在这里。
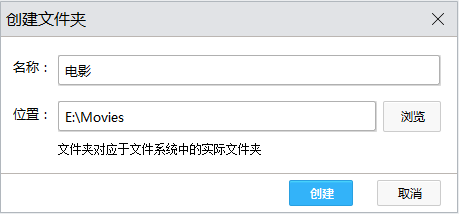
您可以在目录树上创建一个新的剪报目录:选中一个目录节点,鼠标右键弹出菜单,点击“添加新文件夹”后,出现一个窗口,如下图所示:

其中“名称”是出现在目录树中的子目录名,“位置”指向一个实际的本地目录,添加到该子目录的剪报都将保存在这个本地目录下。
文件管理
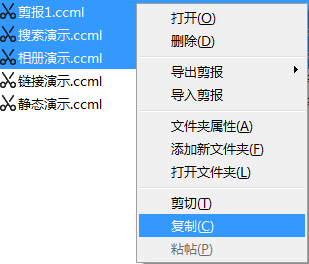
剪报文件可以在目录树上不同子目录之间进行复制和移动等操作。首先在资源管理器右侧的文件列表中选中一个或多个剪报文件,然后鼠标右键激活菜单,选择剪切或复制操作,接着在目录树中选择目标子目录,右键弹出菜单,选择粘帖功能。如下图:

如果是移动操作,也可在选中剪报文件后,直接拖到目标子目录即可。要进行以子目录为单位的复制和移动,可在目录树上进行相应的操作。
导入导出
系统中的剪报文件可以导出,有三种方式:
1. 一个剪报导出成一个文件,文件后缀是.car。
2. 一组剪报导出成一个压缩文件,文件后缀是.zip。
3. 导出的还是剪报文件,文件后缀不变,还是.ccml。这时相当于复制,但是输出目录是任意的,可以不是目录树上的目录。
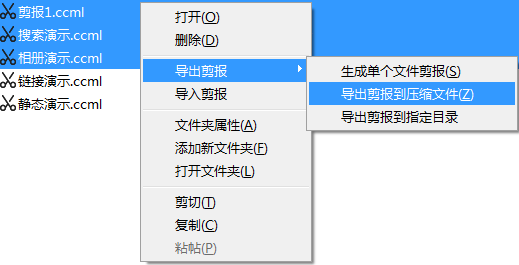
导出时,先在资源管理器右侧的文件列表中选中一个或多个剪报文件,然后鼠标右键激活菜单,选择“导出剪报”菜单项,接着再选择目标目录即可。如下图所示:

如果要把目录树中某一子目录里所有的剪报导出,只需选择该子目录,然后鼠标右键激活菜单,选择“导出剪报”菜单项导出剪报。
导入和导出相反,它把前面导出的.zip或.car文件里的剪报导入到系统中。
剪报分享
剪报文件有两种分享方式:一种是通过标准的URL地址链接进行分享,一种是通过导入/导出剪报文件进行分享。
链接分享
把剪报文件上传到云端后,系统会自动生成该文件的分享链接,然后您可以通过邮件、QQ等方式把链接分享给他人。别人点击这个链接,就可以看到这个剪报。如果打开链接的是剪报浏览器,就可以看到完整的剪报;如果打开链接的是其它浏览器,则可以看到该剪报的预览图片。
剪报文件保存在云端的时间为一个月,文件大小不得超过1MB。
在剪报页面的右下角控制栏里,点击图标 ![]() 启动分享,就会弹出一个窗口:
启动分享,就会弹出一个窗口:

选择“生成剪报预览”选项,就会生成剪报的预览图片,便于剪报浏览器之外的浏览器看到剪报的大致内容,因为它们是无法打开剪报文件的。点击“上传到云端”按钮,就会启动剪报文件上传,并出现进度窗口:

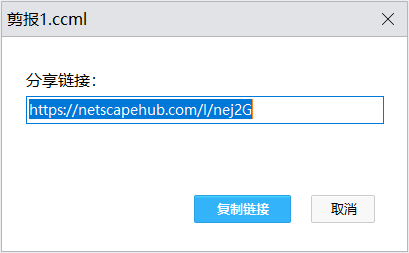
上传结束后,会出现分享链接窗口:

复制上述链接,发送给他人,对方就可以看到这个剪报了。
文件分享
有了前述资源管理器里的导入/导出功能,系统里的剪报能方便地导出成文件,然后您就可以把文件通过邮件、即时通讯等工具,分享给您的亲朋好友,他们收到文件后,导入文件里的剪报或直接打开,就可以看到剪报内容。
文件有两种格式:一种是zip压缩文件,里面可以有多个剪报;一种是后缀是.car的单个文件剪报,里面只有一个剪报,是可以直接打开的。
导出的文件,可以通过以下几种方式打开:
① 导入方式
前面所述的两种文件格式,都可以先导入到资源管理器目录树中的某一子目录下,然后在资源管理器里打开它,就能看到朋友分享的内容。如果您对剪报里的某一栏目感兴趣,想把它放到自己的剪报里,可通过栏目控制栏里的复制功能 ![]() ,把它复制到自己的某一剪报里。
,把它复制到自己的某一剪报里。
当然您也可以在剪报的栏目里写上自己的评论,然后导出该剪报,发还给朋友,他就能看到您的评价了。
② 直接打开
后缀为.car的单个文件剪报,是一种特殊格式的文件,里面包含了一个剪报的全部信息和数据,是可以被浏览器直接打开的。它的文件图标和剪报文件是相同的,也是 ![]() ,鼠标双击这个文件,操作系统就会运行剪报浏览器显示这个剪报的内容。
,鼠标双击这个文件,操作系统就会运行剪报浏览器显示这个剪报的内容。
和前面的导入方式相比,省去了导入的过程,直接双击打开,方便快捷,便于剪报的分享。但是目前单个文件剪报不支持修改。
单个文件剪报还支持远程访问,比如作为附件放在论坛里,浏览器就可以直接打并显示它的内容。
③ 拖动打开
单个文件剪报除了可以鼠标双击打开外,还有一种打开方式:把文件拖到浏览器的地址栏里,也可以直接打开剪报。
视频教程
网页裁剪
汇聚浏览
自创栏目
制作剪报
资源管理
剪报分享
